| « Collections | Index | Context Menus » |
Columns
Displaying/Hiding all Column Headers
To display column headers in other views than Details, set ColumnsDisplayMode property to ShowAlways. The default value is ShowDetails (show column headers in Details view only). Setting the property to Hide hides all column headers.
Following image shows column headers displayed in Tile view:

To hide specific columns only, see Hiding Custom Columns below.
Column Header Styles
Each column header can have one of three styles defined by BetterListViewColumnHeader.Style property:
-
Clickable
-
Default value. The column gets highlighted when mouse cursor hovers over it and registers mouse clicks.
-
-
Default
-
The style is determined by BetterListView.HeaderStyle property.
-
-
Hidden
-
The column header is hidden.
-
-
Nonclickable
-
The column header does not react to mouse.
-
-
None
-
The column header is present, but not displayed.
-
-
Sortable
-
The column header is clickable and items get sorted according to this column. Small arrow appears on the column header when items are sorted.
-
-
Unsortable
-
Works the same way as BetterListViewColumnHeaderStyle.Sortable but the column header can be unsorted by clicking on it.
-
When a single column header have style None, that column header is not drawn (only its background is visible) and corresponding sub-items are visible.
When all column headers have style None, the whole panel with column headers hides (see the following picture) and the sub-items remain visible. This effect is the same as when all column headers have style Default and BetterListView.HeaderStyle is set to None:

Hiding Custom Columns
One way to hide a column would be simply removing it from Columns collection. When there are items with sub-items, however, this approach requires removing also all the sub-items for the corresponding removed column.
When you need to just visually hide a column and corresponding sub-items (without removing them), call BetterListViewColumnHeader.Hide() method. To re-show hidden column, call BetterListViewColumnHeader.Show(). The same can be obtained by setting BetterListViewColumnHeader.Visible property.
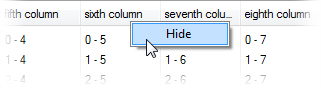
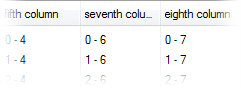
The following images show hiding some column in application which uses cotext menu for this action:


Column Resizing
Columns are resizable by default. There are two properties for setting-up this feature on each column:
-
BetterListViewColumnHeader.MinimumWidth
-
BetterListViewColumnHeader.MaximumWidth
Values of these properties depend upon each other and the BetterListViewColumnHeader.Width property. This is because the minimum width have to be always smaller than the maximum width and the column width have to lay between the two extremes.
To disable column resizing for a given column, set BetterListViewColumnHeader.AllowResize to false.
To detect column width adjustment, use the ColumnWidthChanging and ColumnWidthChanged events.
Column header can have zero minimum width. In that case, it is possible to completely hide the column header. If several neighboring columns are collapsed this way, expanding them back is possible by dragging right side of a collapsed column header border.
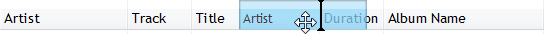
Column Reordering

Column reordering is disabled by default, but se be set-up by simply settings ColumnReorderMode property to one of the following values:
-
Disabled
-
Column reordering is disabled (default value).
-
-
Custom
-
Column reordering is enabled, but the actual reordering is governed from user code; only ColumnReordered event is raised.
-
-
ColumnsOnly
-
Column reordering is done on columns-only, not sub-items.
-
-
Enabled
-
Column reordering is enabled.
-
ColumnReordered event is raised after column reordering is finished. The actual reordering consists of switching column items in the Columns collections and the corresponding sub-items in each row. This feature actually modifies data in the list, not only the visual part. If you need to do any other processing (e.g. switch item texts only), use custom reordering mode.
It is possible to reorder columns from code by calling ReorderColumns method. The method have two or three parameters. The first two parameters specify index of the column to reorder and index on which it should be placed. The third optional parameter specifies whether the column data (sub-items) should be reordered as well. Columns can also be reordered from code by settings BetterListViewColumnHeader.DisplayIndex property.
Iterating through Visible Columns Only
Some columns may be scrolled out of view or hidden (see Hiding Custom Columns). If you need to iterate through the visible columns only, use the VisibleColumns property. The property getter returns collection which is re-created whenever the visibility of columns changes.
You can also use BetterListViewColumnHeader.PreviousVisibleColumnHeader and BetterListViewColumnHeader.NextVisibleColumnHeader properties to jump from one visible column to another.
| « Collections | Index | Context Menus » |
| Better Thumbnail Browser Documentation | Copyright © 2010-2012 ComponentOwl.com |