| « Insertion Mark | Index | Item Reordering » |
Item Hierarchy
Items can be organized in tree structure by using BetterListViewItem.ChildItems collection. Simply add items as other item's children to create a parent-child relationship:

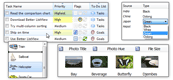
Hierarchical items can be used in combination with columns and Groups:

Child items can use sub-items as well.
Parent items can be collapsed and expanded through expand buttons. Expand buttons appear automatically when there are any children. Expand buttons can be disabled on all items using ShowItemExpandButtons property or individually using BetterListViewItem.AllowShowExpandButton.
Unselecting Collapsed Items
When both parent and child items are selected and the parent item is collapsed, you may want to unselect the child items and/or select the parent item. There is a CollapsedItemUnselection poperty for setting up this behavior. It has one of the following values:
- DoNothing
-
No action is performed when items are unselected.
-
- UnselectOnly
-
Child items are unselected.
-
- SelectParent
-
Child items are unselected and the parent item is selected.
-
Adjusting Indentation
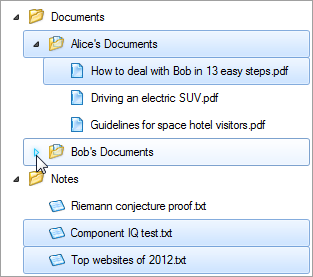
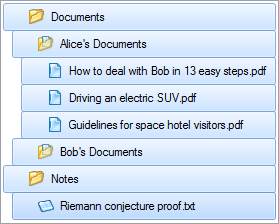
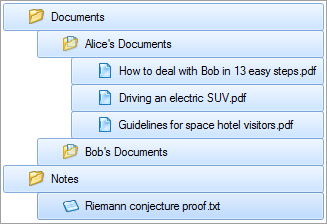
By default, the child items have indentation of an expand button size. Indentation can be adjusted by settings Indent property to any non-negative value (the indentation unit is pixels). To resume default indentation, set the property to BetterListView.DefaultIndent. Following images show effect of different indentation:


Traversing Hierarchical Items
BetterListViewItem implements IEnumerable interface to allow traversing through all its child items in a foreach cycle:
C#
foreach (BetterListViewItem itemChild in items)
{
// ...
}Visual Basic
For Each itemChild As BetterListViewItem In items
' ...
NextThe same is possible on whole BetterListView; it also implements IEnumerable to enumerate all items within the list, including child items.
Navigation in Hierarchy
Multiple levels of hierarchy are possible. BetterListViewItem has following properties for easy navigation in item hierarchy:
-
Address
-
Location of the item within hierarchy.
-
-
ChildItems
-
Child items of the item.
-
-
LastAvailableChildItem
-
The last (bottom) child item that can be scrolled into view.
-
-
Level
-
Item level in hierarchy (the top level is 0).
-
-
ParentItem
-
Parent item of the item (one level up).
-
Addressing Elements
Since Better ListView supports Hierarchical items there is a need for addressing items on different levels of hierarchy. When using only the Items list, BetterListViewItem.Index property is sufficient. Child items (contained in BetterListViewItem.ChildItems collection) has its own indices, so there can be several items with Index property equal to 0, for example. To localize every element (item or group) uniquely, use the Address property:
-
BetterListViewGroup.Address
-
BetterListViewItem.Address
Address is a structure that can be represented as string (via ToString method) or parsed from such string. Element address looks like this:
5:7.3
The first number followed by colon (prefix) is a group index. The rest of numbers represent indices of items and child items separated by periods (in this case: item with index 3, which is a child item of item with index 7).
If there are no groups, the prefix is not present.
BetterListViewAddress structure implements IComparable, so the two addresses can be compared. Element that is displayed above other element in Better ListView has always lower address value. Addresses can also be compared using operators <, >, <= and >=.
Get Item/Group for the Given Address
There are two methods for retrieving items and groups for the given address:
-
GetGroupFromAddress(BetterListViewAddress)
-
GetItemFromAddress(BetterListViewAddress)
Sample Source Code
C#
this.listView.BeginUpdate();
this.listView.Columns.Add("Documents", 256);
// create first top-level item
BetterListViewItem itemAudio = new BetterListViewItem("Audio Files");
// add children to the first top-level item
itemAudio.ChildItems.AddRange(
new[]
{
new BetterListViewItem("Call with Josh (2011-10-6).mp3"),
new BetterListViewItem("Great Ringtone.mp3")
});
// create second top-level item
BetterListViewItem itemVideo = new BetterListViewItem("Video Files");
// add children to the second top-level item
itemVideo.ChildItems.AddRange(
new[]
{
new BetterListViewItem("Annual Conference.avi")
});
// add the top-level items to list
// NOTE: children are added automatically
this.listView.Items.AddRange(
new[]
{
itemAudio,
itemVideo
});
this.listView.EndUpdate();Visual Basic
' Add any initialization after the InitializeComponent() call.
ListView.BeginUpdate()
ListView.Columns.Add ("Documents", 256)
' create first top-level item
Dim itemAudio As New BetterListViewItem ("Audio Files")
' add children to the first top-level item
itemAudio.ChildItems.AddRange (
New BetterListViewItem() { _
New BetterListViewItem ("Call with Josh (2011-10-6).mp3"),
New BetterListViewItem ("Great Ringtone.mp3")
})
' create second top-level item
Dim itemVideo As New BetterListViewItem ("Video Files")
' add children to the second top-level item
itemVideo.ChildItems.AddRange (
New BetterListViewItem() { _
New BetterListViewItem ("Annual Conference.avi")
})
' add the top-level items to list
' NOTE: children are added automatically
ListView.Items.AddRange (
New BetterListViewItem() { _
itemAudio,
itemVideo
})
ListView.EndUpdate()| « Insertion Mark | Index | Item Reordering » |
| Better ListView Documentation | Copyright © 2010-2012 ComponentOwl.com |