| « Text Formatting | Index | Views » |
Tooltips
Inbuilt tooltips are not supported in Better ListView Express.
Single or multiple tooltips can be displayed on any element and element part, or even user-defined areas.
Instead of creating System.Windows.Forms.ToolTip component and attaching it to the Better ListView, every type of element has a ToolTips property holding a collection of tooltip data. Actual tooltips are then shown using the internal mechanism of Better ListView.
To display automatic or custom toolips, at least one of the following properties should be set to true:
-
ShowToolTips
-
Controls displaying tooltips on items.
-
-
ShowToolTipsColumns
-
Controls displaying tooltips on column headers.
-
-
ShowToolTipsGroups
-
Controls displaying tooltips on groups.
-
-
ShowToolTipsSubItems
-
Controls displaying tooltips on sub-items.
-
Automatic Tooltips
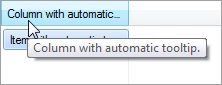
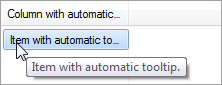
Better ListView can show tooltips automatically when text of a certain element (item, sub-item, column header, group) is not fully visible:


To activate automatic tooltips, set one of the following properties to true:
-
AllowAutoToolTips
-
Allow displaying automatic tooltips on items.
-
-
AllowAutoToolTipsColumns
-
Allow displaying automatic tooltips on column headers.
-
-
AllowAutoToolTipsGroups
-
Allow displaying automatic tooltips on groups.
-
-
AllowAutoToolTipsSubItems
-
Allow displaying automatic tooltips on sub-items.
-
Simple Tooltips
To set tooltip on some element, simply add a new BetterListViewToolTipInfo instance into its ToolTips collection:
C#
item.ToolTips.Add("An item tooltip!");Visual Basic
item.ToolTips.Add("An item tooltip!")The ToolTips collection contains entries of type BetterListViewToolTipInfo. It is, however, possible to add jsut string values, because there is an implicit conversion defined. This way you are able to set tooltip for the whole control:
C#
listView.ToolTipInfo = "Tooltip on Better ListView.";Visual Basic
listView.ToolTipInfo = "Tooltip on Better ListView."Tooltip Options
Every tooltip is described by a BetterListViewToolTipInfo. This structure holds all the settings of the original System.Windows.Forms.ToolTip and some additional ones. These are:
-
Bounds
-
Defines custom location of the tooltip (see Tooltip Locations).
-
-
Location
-
Location of the tooltip - e.g. client area, image, custom rectangle...
-
-
ShowOnPartialTextVisibility
-
Display the tooltip when text of the corresponding element is trimmed (partially visible).
-
-
Text
-
Text of the tooltip.
-
-
ToolTipBackColor, ToolTipIcon
-
Properties of a WinForms tooltip.
-
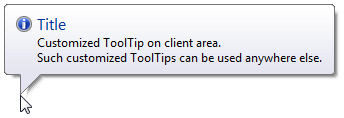
With such settings, one can generate a tooltip like this:

Tooltip Locations
BetterListViewTooltipInfo.Location has these possible values:
-
Border
-
Column header border.
-
-
Client
-
Control client area, whole item, whole, column header etc.
-
-
Custom
-
Custom location defined by a rectangle (BetterListViewToolTipInfo.Bounds property).
-
-
ExpandButton
-
Group or item expand button.
-
-
CheckBox
-
Item check box.
-
-
Image
-
Element image area.
-
-
SortGlyph
-
Column header sort glyph.
-
-
Text
-
Element text area.
-
As you can see, these values depends on context of the tooltip.
To set tooltip on custom location, use the following construct:
C#
columnHeader.ToolTips.Add(new BetterListViewToolTipInfo(
new Rectangle(0, 0, 16, 16),
"Tooltip on custom location"));Visual Basic
columnHeader.ToolTips.Add(New BetterListViewToolTipInfo(
New Rectangle(0, 0, 16, 16),
"Tooltip on custom location"))This will create tooltip on the 16-pixel top-left corner of a column header.
Owner-Drawn Tooltips
Tooltips can be further customized with owner drawing. For such case, tooltip has to be marked as owner-drawn (by setting BetterListViewToolTipInfo.ToolTipOwnerDraw to true) and BetterListView.DrawToolTip event has to be handled. Here is an example of such tooltip:

Tooltip for The Whole Control
To display tooltip attached to the Better ListView control itself (not on any element), use BetterListView.ToolTipInfo property.
This tooltip will be displayed when mouse cursor hovers over blank area of the control.
Sample Source Code
C#
this.listView.BeginUpdate();
//
// create item with two tooltips
//
BetterListViewItem item = new BetterListViewItem();
item.Text = "Item with tooltips on itself and on text.";
// add tooltip on item area
item.ToolTips.Add(new BetterListViewToolTipInfo(BetterListViewToolTipLocation.Client, "Tooltip on item area"));
// add tooltip on item text area
item.ToolTips.Add(new BetterListViewToolTipInfo(BetterListViewToolTipLocation.Text, "Tooltip on item text"));
// add the item
this.listView.Items.Add(item);
// enable ToolTips feature
this.listView.ShowToolTips = true;
this.listView.EndUpdate();Visual Basic
ListView.BeginUpdate()
'
' create item with two tooltips
'
Dim item As New BetterListViewItem()
item.Text = "Item with tooltips on itself and on text."
' add tooltip on item area
item.ToolTips.Add (New BetterListViewToolTipInfo (BetterListViewToolTipLocation.Client, "Tooltip on item area"))
' add tooltip on item text area
item.ToolTips.Add (New BetterListViewToolTipInfo (BetterListViewToolTipLocation.Text, "Tooltip on item text"))
' add the item
ListView.Items.Add (item)
' enable ToolTips feature
ListView.ShowToolTips = True
ListView.EndUpdate()| « Text Formatting | Index | Views » |
| Better ListView Express Documentation | Copyright © ComponentOwl.com |