| « Layout Properties | Index | Owner Drawing » |
Multi-line Items
Multi-line items are not supported in Better ListView Express.
Setting Up Multi-line Items and Column Headers
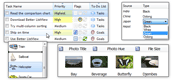
Better ListView holds a property called MaximumTextLines for each view. This property specifies maximum number of lines that can be displayed in column header, item or sub-item. You can access this property via the corresponding layout:
-
LayoutColumns
-
LayoutItemsCurrent
-
LayoutItemsLargeIcon, LayoutItemsList, etc.
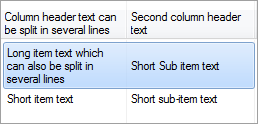
For example, if you set LayoutColumns.MaximumTextLines and LayoutItemsDetailsColumns.MaximumTextLines to 3, the items and sub-items in the Details view with columns will have up to three lines:


You can also specifiy maximum allowed number of text lines for a (sub)item by setting one of the following properties:
-
BetterListViewItems.MaximumTextLines
-
BetterListViewSubItem.MaximumTextLines
Multi-line Groups
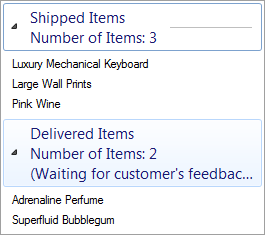
Groups can contain multi-line text as well.
However, group layouts do not have a MaximumTextLines property because there are no text wrapping options available. When group gets too short, each line of the text gets trimmed separately (this works the same way for items, when TextWrapping property is set to None and item contains multi-line text. See Adjusting Text Wrapping):

Text with Newline Characters
Better ListView supports text with multiple lines by default. Better ListView recognizes LF characters as newlines, while ingoring the CR characters, so you can use either LF or CRLF as a newline mark.
By default, only the first line of the text is displayed, so set the MaximumTextLines property to a number of lines you wish to display.
Adjusting Text Wrapping
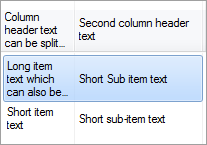
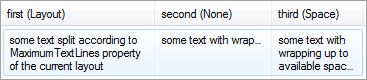
Multi-line items gets higher when more space is needed for more lines. Item height is controlled by the MaximumTextLines property, but you may want to keep some sub-items on single line (e.g. sub-item displaying date), or wrap the text, but only in the available space:

To control text wrapping behavior, use the BetterListViewSubItem.TextWrapping (or BetterListViewItem.TextWrapping) property. See Text Wrapping for more informaton.
| « Layout Properties | Index | Owner Drawing » |
| Better ListView Express Documentation | Copyright © ComponentOwl.com |