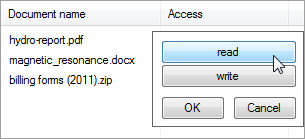
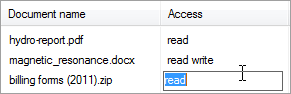
Embedded controls for label edit in Better ListView can be customized not only for every column, but even for every row.
This is not a new feature, but would be nice to mention that you can possibly have a different custom editing control for every cell…
C#
[csharp gutter=”false” toolbar=”false”]
private IBetterListViewEmbeddedControl ListViewRequestEmbeddedControl(object sender, BetterListViewRequestEmbeddedControlEventArgs eventArgs)
{
// show editing controls in the second column
if (eventArgs.SubItem.Index == 1)
{
// show my custom control on the first row
if (eventArgs.SubItem.Item.Index == 0)
{
return (new DocumentAccessConrol());
}
// show my custom control on the second row
if (eventArgs.SubItem.Item.Index == 1)
{
return (new BetterListViewComboBoxEmbeddedControl());
}
// show my custom control on the third row
if (eventArgs.SubItem.Item.Index == 2)
{
return (new BetterListViewTextBoxEmbeddedControl());
}
}
return null;
}
[/csharp]
Visual Basic
[vb gutter=”false” toolbar=”false”]
Private Function ListViewRequestEmbeddedControl(ByVal sender As Object, ByVal eventArgs As BetterListViewRequestEmbeddedControlEventArgs) _
As IBetterListViewEmbeddedControl
‘ show editing controls in the second column
If eventArgs.SubItem.Index = 1 Then
‘ show my custom control on the first row
If eventArgs.SubItem.Item.Index = 0 Then
Return (New DocumentAccessConrol())
End If
‘ show my custom control on the second row
If eventArgs.SubItem.Item.Index = 1 Then
Return (New BetterListViewComboBoxEmbeddedControl())
End If
‘ show my custom control on the third row
If eventArgs.SubItem.Item.Index = 2 Then
Return (New BetterListViewTextBoxEmbeddedControl())
End If
End If
Return Nothing
End Function
[/vb]
And there is the result:


There is a tiny error in the VB code below “‘ show my custom control on the third row”.
The index should be “2”, not “0”.
:-)
Thanks for a great product and for a great and humorous site!
/G
Thanks for noticing… I have corrected it.