| « Quick Start | Index | Layout » |
Using the Control
Naming Conventions
Better Thumbnail Browser inherits from Better ListView, so most classes are named with BetterListView- prefix. Class names of Better ListView are similar to those of .NET ListView, but with the Better- prefix.
Better Thumbnail Browser uses its own item type - BetterThumbnailBrowserItem (which inherits from BetterListViewItem). Please use instances of BetterThumbnailBrowserItem instead of BetterListViewItem although for example the Items collection is of type BetterListViewItemCollection. The BetterThumbnailBrowserItem contains extra data that Better ThumbnailBrowser needs for item loading.
Auto-populating Better Thumbnail Browser with Items
You can populate Better Thumbnail Browser with auto-population in case you want to display images from an image folder:
C#
thumbnailBrowser.Path = "c:\\images";Visual Basic
thumbnailBrowser.Path = "c:\images"This will automatically add items to Better Thumbnail Browser and starts loading them using default image loading provider:

Populating Better Thumbnail Browser with Items
This will look for all files with supported extensions (listed in SupportedExtensions property), create items for them and starts loading image thumbnails immediately.
Filling Better Thumbnail Browser with custom items is the same as in .NET ListView or Better ListView, but we use the BetterThumbnailBrowserItem instances. The following code fills Better Thumbnail Browser with 100 items:
C#
thumbnailBrowser.BeginUpdate();
for (int indexItem = 0; indexItem < 100; indexItem++)
{
thumbnailBrowser.Items.Add(new BetterThumbnailBrowserItem());
}
thumbnailBrowser.EndUpdate();Visual Basic
thumbnailBrowser.BeginUpdate()
For indexItem As Integer = 1 To 100
thumbnailBrowser.Items.Add(New BetterThumbnailBrowserItem())
Next
thumbnailBrowser.EndUpdate()If you want these items to have thumbnail of specific images from disk, set Path property of each item pointing to an image file, then call StartLoading() method and Better ThumbnailBrowser will load thumbnail images for you.
C#
thumbnailBrowser.BeginUpdate();
foreach (string path in Directory.GetFiles("c:\\images"))
{
BetterThumbnailBrowserItem item = new BetterThumbnailBrowserItem();
item.Path = path;
thumbnailBrowser.Items.Add(item);
}
thumbnailBrowser.EndUpdate();
thumbnailBrowser.StartLoading();Visual Basic
thumbnailBrowser.BeginUpdate()
For Each path As String In Directory.GetFiles("c:\images")
Dim item As New BetterThumbnailBrowserItem()
item.Path = path
thumbnailBrowser.Items.Add(item)
Next
thumbnailBrowser.EndUpdate()
thumbnailBrowser.StartLoading()Thumbnail Display Options
Better Thumbnail Browser provider number of properties for adjusting thumbnail sizes, paddings and more:
-
CenterThumbnails
-
Align thumbnails to center horizontally.
-
-
ThumbnailImageBorderColor
-
Border color of thumbnail image border.
-
-
ThumbnailImageBorderThickness
-
Thumbnail image border thickness (in pixels).
-
-
ThubmnailImageBorderType
-
Thumbnail image border style (e.g. single line, shadow).
-
-
ThumbnailImagePadding
-
Padding around thumbnail image (in pixels).
-
-
ThumbnailInnerPadding
-
Padding between thumbnail item border and its content (in pixels).
-
-
ThumbnailOuterPadding
-
Padding between neighboring thumbnail items (in pixels).
-
-
ThumbnailTextLines
-
Maximum number of text lines allowed in item label.
-
-
ThumbnailTextPadding
-
Padding around thumbnail label text (in pixels).
-
For more about adjusting display, see chapter Layout.
Sorting Thumbnails with Multiple Columns
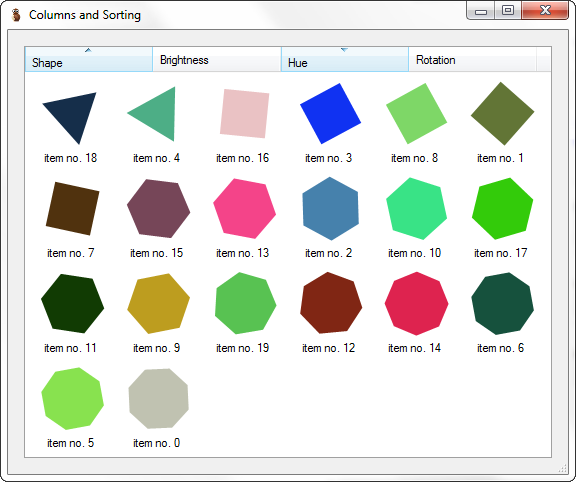
Column headers can be displayed in Thumbnails view and the thumbnail items can be sorted using these columns:

To display columns, set ColumnsDisplayMode property to BetterListViewColumnHeaderDisplayMode.ShowAlways.
To enable sorting by specific columns, also set Style property of these columns to BetterListViewColumnHeaderStyle.Sortable.
Sub-items need to be added to every thumbnail item in order to allow sorting with multiple columns. Every item is also a single sub-item, so if there are four columns, we need to add three sub-items in every item (using BetterThumbnailBrowserItem.SubItems property).
By default, the sorting uses Key property of item/sub-item. If this is not available, item comparer looks for Value property and then the Text property of items and sub-items. We can use keys instead of labels by setting Key property of every item and sub-item. Unlike Text property, the Key can contain any IComparable instance (e.g. Items[3].SubItems[2].Key = 0.5).
The sorting behavior can be specified by setting BetterListViewColumnHeader.SortMethod property.
Thumbnail Item Loading and Loading Providers
Item loading is performed by so called loading providers. By default, Better Thumbnail Browser uses its own loading provider designed for loading images from files on disk.
There can be more than one loading provider specified and you can set up your own. The loading providers can be accessed through LoadingProviders property. It is a list, whose every element is a loading provider. If more that one loading provider is specified, then the first provider is used on every item until all items are loaded, then second is used and so on. Multiple loading providers allow for Multi-pass loading.
You can control item loading by calling StartLoading(), StopLoading() and RestartLoading() methods.
For more about loading providers, see chapter Loading Thumbnails.
Properly Disposing the Control
Because Better Thumbnail Browser uses thread synchronization. It is necessary to stop item loading before disposing the control. This is done automatically if the control is placed directly in a form, but if Better Thumbnail Browser is deeper in control hierarchy, it cannot detect the owner form closing and you should call StopLoading() method in FormClosed event handler:
C#
...
protected override void OnFormClosed(FormClosedEventArgs e)
{
base.OnFormClosed(e);
this.thumbnailBrowser.StopLoading();
}
...Visual Basic
...
Protected Overrides Sub OnFormClosed(e As FormClosedEventArgs)
MyBase.OnFormClosed(e)
Me.thumbnailBrowser.StopLoading()
End Sub
...| « Quick Start | Index | Layout » |
| Better Thumbnail Browser Documentation | Copyright © 2010-2012 ComponentOwl.com |