| « Owner Drawing | Index | Saving and Loading ListView Content » |
Performance
Using BeginUpdate and EndUpdate
When doing several operations with Better ListView at a time, these operations should be enclosed in BeginUpdate and EndUpdate method calls.
For example:
C#
listView.BeginUpdate();
for (int i = 0; i < 100; i++)
{
listView.Items.Add(String.Format("Item no. {0}", i));
}
listView.EndUpdate();Visual Basic
ListView.BeginUpdate()
For i As Integer = 0 To 99
ListView.Items.Add([String].Format("Item no. {0}", i))
Next
listView.EndUpdate()Without these methods, Better ListView would refresh itself 100 times and the whole operation would take noticeable time. The same applies to setting properties or modifying other collections (column headers, sub-items, child items, groups) so it is still convenient to use BeginUpdate and EndUpdate when setting multiple properties:
C#
BeginUpdate();
listView.Items[0].SubItems[1].Align = TextAlignment.Right;
listView.MultiSelect = true;
listView.CheckBoxes = BetterListViewCheckBoxes.TwoState;
EndUpdate();Visual Basic
BeginUpdate()
ListView.Items(0).SubItems(1).Align = TextAlignment.Right
ListView.MultiSelect = True
ListView.CheckBoxes = BetterListViewCheckBoxes.TwoState
EndUpdate()There can be multiple calls of BeginUpdate and the control will actually refresh after the same number of EndUpdate calls are made.
It is also possible to call EndUpdate with boolean parameter. The call EndUpdate(true) will avoid refreshing the control, but still move the control out of the updation state.
To check whether the control is in updation state, use the IsUpdating property:
C#
// intentionally call BeginUpdate twice
BeginUpdate();
BeginUpdate();
// listView.IsUpdating is true
EndUpdate();
// still updating, listView.IsUpdating is true
EndUpdate();
// still updating, listView.IsUpdating is falseVisual Basic
' intentionally call BeginUpdate twice
BeginUpdate()
BeginUpdate()
' listView.IsUpdating is true
EndUpdate()
' still updating, listView.IsUpdating is true
EndUpdate()
' still updating, listView.IsUpdating is falsePerformance of Image versus ImageList
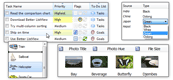
There are two ways of setting images to Better ListView elements: Image property and ImageList property.
ImageList is convenient when you want to use images which are not attached directly to elements (the element - e.g. item - only refers to image index or key within the global image list). The performance of ImageList, however, is quite slow. The slowness can be painful in some critical cases, like column resizing.
When working with many items, we recommend using Image property instead.
Performance Properties
Better ListView was designed to be responsive to user although it is quite complex control. It is sometimes convenient to adjust optimization settings. This can be done through the following properties:
-
BetterListView.AutoSizeItemsInDetailsView
-
false by default
-
-
BetterListView.CacheImages
-
true by default
-
-
BetterListView.MaximumToolTipTextLength
-
1000 by default
-
-
BetterListView.OptimizedInvalidation
-
true by default
-
-
BetterListViewColumnHeader.SmoothColumnResize
-
true by default. Can be set on each column header separately.
-
-
BetterListView.SortOnCollectionChange
-
true by default
-
Automatic Resizing of Items in Details View
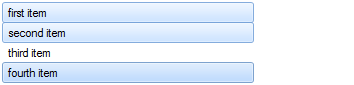
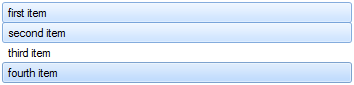
Better ListView supports displaying items in Details view even when there are no columns. When columns are displayed, item width is determined by the total width of all columns. When columns are not present, items have fixed width by default. By settings AutoSizeItemsInDetailsView property to true, items will be always stretched to client area width. The following images shows item size without and with automatic resizing:


Items are not resized by default, because it slows performance when Better ListView contains huge number of items.
Image Caching
When Better ListView contains images of various sizes which are possibly downscaled, its performance can drop. Showing image frames and shadows can slow down redrawing of the control even more. When CacheImages property is set to true, Better ListView downscales every image just once and then stores the scaled image (also with its frame) to internal cache. The scaled image is then displayed quickly.
The cache is cleared whenever an item property si changed affecting image or its border.
Optimized Invalidation
When user moves mouse cursor over the control, not all the elements have to be redrawn. For example, when user moves mouse cursor from column header A to item B, hot state of these elements changes and only these two elements are be redrawn. Optimized invalidation finds always the smallest region to redraw.
This behavior is used when OptimizedInvalidation property is set to true. This behavior can be sometimes unwanted, e.g. on some specific Owner drawing.
Smooth Column Resizing
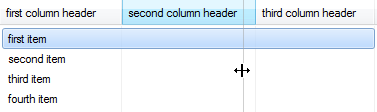
When columns are resized in Details view, the items and sub-items are resized as well. Item resizing may pose a performance bottleneck, when there are huge number of items present and column resizing animation may not be smooth. It is possible to set BetterListViewColumnHeader.SmoothColumnResize property to false, which will cause items and sub-items in the specific column to be resized only once: when column resizing is finished (e.g. when user releases mouse button).
When the smooth column resizing feature is turned off, a line is displayed that shows new column width:

Sorting on Collection Change
When the Better ListView is sorted and its content is changed, it keeps sort order by default. This needs, however, to re-sort all the items whenever there is some change.
This behavior can be turned off by settings SortOnCollectionChanged property to false. In that case, Better ListView does not guarantee that the Items collection is always sorted and you have to perform sorting manually, when needed.
Maximum ToolTip Text Length
The property MaximumToolTipTextLength limits the maximum allowed length of text within automatic tooltips. When element text is very long, it may take a long time for a tooltip to display.
When the element text is too long, it is shortened to length of (MaximumToolTipTextLength - 1) and an ellipsis character is added at the end of the text.
| « Owner Drawing | Index | Saving and Loading ListView Content » |
| Better ListView Documentation | Copyright © 2010-2012 ComponentOwl.com |