| « Quick Start | Index | Check Boxes » |
Background Image
There are four properties to control background image:
-
BackgroundImage
-
BackgroundImageAlignment
-
BackgroundImageLayout
-
BackgroundImageOpacity
The BackgroundImage property is actually derived from System.Windows.Forms.Control class.
This property is hidden in the regular .NET ListView.
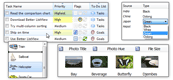
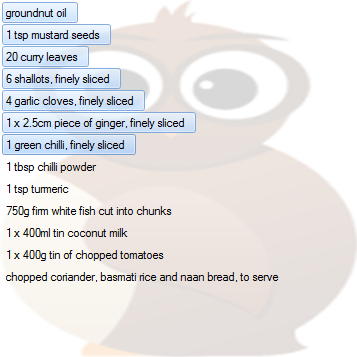
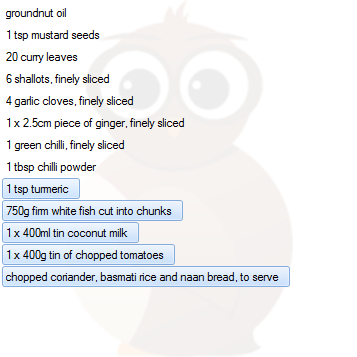
Setting BackgroundImageLayout to None and changing the BackgroundImageAlignment property yields different positioning of background image:


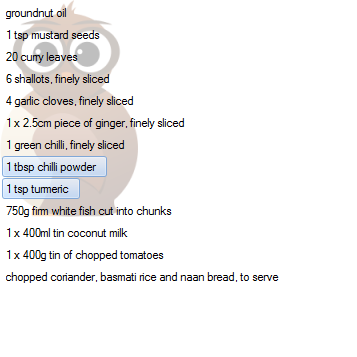
The image can also be tiled, scaled proportionally or unproportionally by changing the BackgroundImageLayout property:


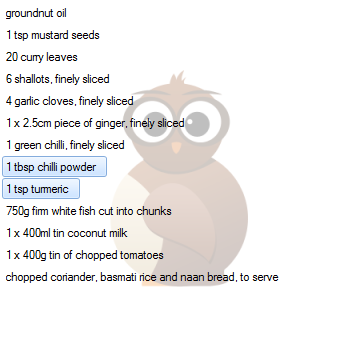
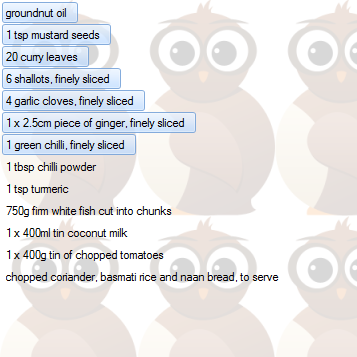
Image opacity can also be changed via the BackgroundImageOpacity property:


Sample Source Code
C#
this.listView.BeginUpdate();
// set background image
this.listView.BackgroundImage = Resources.ImageOwl;
// set background image properties
this.listView.BackgroundImageAlignment = ContentAlignment.BottomRight;
this.listView.BackgroundImageLayout = ImageLayout.None;
this.listView.BackgroundImageOpacity = 64;
this.listView.EndUpdate();Visual Basic
ListView.BeginUpdate()
' set background image
ListView.BackgroundImage = Resources.ImageOwl
' set background image properties
ListView.BackgroundImageAlignment = ContentAlignment.BottomRight
ListView.BackgroundImageLayout = ImageLayout.None
ListView.BackgroundImageOpacity = 64
ListView.EndUpdate()| « Quick Start | Index | Check Boxes » |
| Better ListView Documentation | Copyright © 2010-2012 ComponentOwl.com |