| « Item Reordering | Index | Label Editing » |
Items
Better ListView items can be selected or their check state changed in two ways - setting properties on items or using specific collections.
Selecting Items
The easy way to select or deselect some item is to set BetterListViewItem.Selected property to true.
When you need to select multiple items, it would be more efficient to use one of these collections:
-
BetterListView.SelectedIndices
-
BetterListView.SelectedItems
These properties have only getter, so to edit selection, simply modify the collection. For example, the code to select all items in the list would look like this:
C#
listView.SelectedItems.Set(listView.Items);Visual Basic
ListView.SelectedItems.Set(listView.Items)In addition to standard collection operations (add, remove, clear...) the collections provide a Set method allowing to change selection from one set of items to another.
Note that when you use SelectedIndices, you obtain and can set only indices of top-level items, while SelectedItems allows you to set selections for hierarchical items as well.
If you are accustomed to use Data Binding, the following properties provide you the means for selecting items via addressing objects they represent:
-
BetterListView.SelectedValue
-
BetterListView.SelectedValues
Checking Items
To change check state of some item, set BetterListViewItem.Checked or BetterListViewItem.CheckState property. The CheckState property allows you to set indeterminate state of items (supported if BetterListView.CheckBoxes property is set to ThreeState), while Checked is just for checked/unchecked state.
When you need to check multiple items, it would be more efficient to use one of these collections:
-
BetterListView.SelectedIndices
-
BetterListView.SelectedItems
These properties have only getter, so to edit selection, simply modify the collection. For example, the code to un-check all items in the list would look like this:
C#
listView.CheckedItems.Clear();Visual Basic
ListView.CheckedItems.Clear()In addition to standard collection operations (add, remove, clear...) the collections provide a Set method allowing to change selection from one set of items to another.
Note that when you use CheckedIndices, you obtain and can set only indices of top-level items, while CheckedItems allows you to set selections for hierarchical items as well.
The CheckedItems and CheckedIndices collections do not contain items in indeterminate check state.
Detecting selection and check state changes
Better ListView provides several events to detect when selection or check state of items change:
-
ChecktedItemsChanged
-
Raised when value of CheckedItems property has changed. It is raised once every time check state of items changes, even when multiple items are checked in one operation.
-
-
ItemCheck
-
Raised when item check state is about to change. You can cancel the check operation in the event handler. If multiple items change its check state, this event is raised multiple times.
-
-
ItemChecked
-
Raised after an item has been checked. If multiple items change its check state, this event is raised multiple times.
-
-
ItemSelectionChanged
-
Raised for every item whose Selected property has changed. If multiple items has been selected and de-selected, this event will be raised multiple times.
-
-
SelectedIndexChanged
-
Raised when index of the focused selected item has been changed. This event is useful when only single item can be selected (i.e. MultiSelect is set to false).
-
-
SelectedItemsChanged
-
Raised when value of SelectedItems property has changed. It is raised once every time selection changes, even when multiple items are selected in one operation (e.g. Shift+click on some item).
-
It should be noted that selection is tied with Better ListView, rather than with individual items. So if you move item from one ListView to another, the selection state of the item is not preserved.
On the other hand, check state is a property of each item. If you move item from one ListView to another, check state of the item is preserved.
Check If Any Item Is Selected
To check if there is any item selected, use IsAnythingSelected boolean property.
You can also test whether SelectedItems.Count or SelectedIndcies.Count is equal to zero, but the above property provides potentially faster response.
Hiding and Preserving Selections
By default, when Better ListView loses focus, selections on items disappears.
To preserve display of item selection, set HideSelection property to false. This will cause selections on unfocused control to be displayed in disabled state.
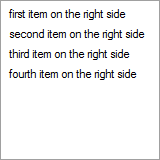
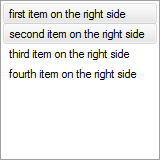
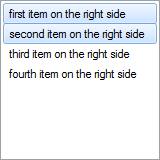
If you need to draw selection always highlighted, use the HideSelectionMode property, which is more thorough than HideSelection. The following images show unfocused Better ListView with HideSelectionMode property set to Hide, Disable and KeepSelection:



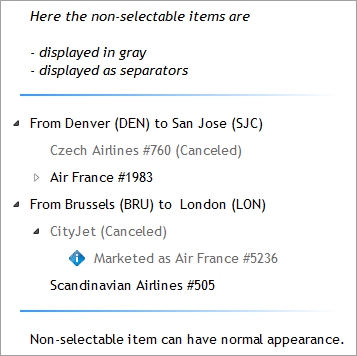
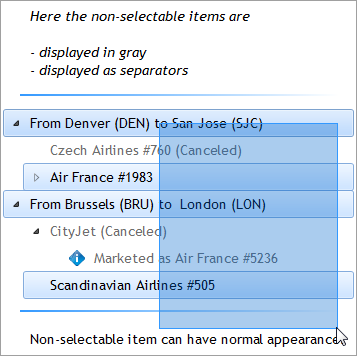
Non-selectable Items
Every item can is selectable by default. When BetterListViewItem.Selectable property is set to false, the item can no longer be selected by keyboard or mouse. These items can still be selected from user code (e.g. calling SelectedItems.Add).
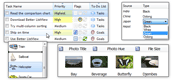
The following images show that non-selectable items can be used as separators (with owner drawing) and simply as disabled items - the non-selectable items can still be expanded/collapsed if contain children:


Combined Items
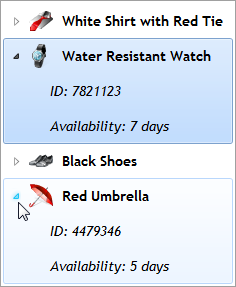
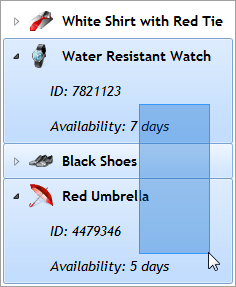
Parent and child items can be selected separately, by default. You can combine parent and child items to behave just like a single item by setting BetterListViewItem.AllowSelectChildItems to false.
Even when combined, child items can use individual check boxes and can be detected with a hit test (see Hit Test for more information).
The following screenshots show combined items in action:


To determine which item is actually the "selectable parent" one, use a BetterListViewItem.SelectableItem property. The child items provide reference to parent item with AllowSelectChildItems property set to false in the BetterListViewItem.SelectableItem property.
Hiding Items
Items can be hidden by setting BetterListViewItem.Visible property to false.
The hiding affects only display of the item, the item is still present in its owner collection.
If you hide an item containing child items, the child items will be hidden as well.
Hiding have the same effect as if the item has been removed from Items (or BetterListView.ChildItems, respectively) collection, but is still present in the collection.
| « Item Reordering | Index | Label Editing » |
| Better ListView Express Documentation | Copyright © ComponentOwl.com |