
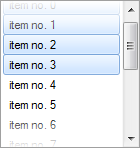
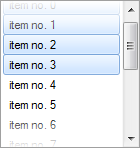
I found the effect of fading borders impressive on my smartphone. This is actualy very easy to do as it requires a simple gradient brush.
You can obtain the same effect with Better ListView by overriding the DrawingRedrawCore method and do the drawing over the items:
C#
[csharp gutter=”false” toolbar=”false”]
public class FadedListView : BetterListView
{
///
/// Default size of the fading gradient.
///
private const int FadingSize = 64;
public CustomListView()
{
// this is required because we will draw outside item boundaries
OptimizedInvalidation = false;
}
protected override void DrawingRedrawCore(Graphics graphics)
{
base.DrawingRedrawCore(graphics);
// get boundaries of items (this excludes column headers and scroll bars)
Rectangle rectContent = BoundsContent;
// get size of the gradient
int fadingSize = Math.Min(
FadingSize,
rectContent.Height >> 1);
// get boundaries of the gradents
Rectangle rectFadingTop = new Rectangle(
rectContent.Left,
rectContent.Top,
rectContent.Width,
fadingSize);
Rectangle rectFadingBottom = new Rectangle(
rectContent.Left,
rectContent.Bottom – fadingSize,
rectContent.Width,
fadingSize);
// make boundaries larger to avoid rounding errors in gradient brushes
rectFadingTop.Inflate(1, 1);
rectFadingBottom.Inflate(1, 1);
Brush brushFadingTop = new LinearGradientBrush(rectFadingTop, BackColor, Color.Transparent, LinearGradientMode.Vertical);
Brush brushFadingBottom = new LinearGradientBrush(rectFadingBottom, Color.Transparent, SystemColors.Window, LinearGradientMode.Vertical);
// deflate the gradient boundaries back
rectFadingTop.Inflate(-1, -1);
rectFadingBottom.Inflate(-1, -1);
// draw the gradients
graphics.FillRectangle(brushFadingTop, rectFadingTop);
graphics.FillRectangle(brushFadingBottom, rectFadingBottom);
// cleanup
brushFadingTop.Dispose();
brushFadingBottom.Dispose();
}
}
[/csharp]
Visual Basic
[vb gutter=”false” toolbar=”false”]
Public Class CustomListView
Inherits BetterListView
”’
”’ Default size of the fading gradient.
”’
Private Const FadingSize As Integer = 64
Public Sub New()
‘ this is required because we will draw outside item boundaries
OptimizedInvalidation = False
End Sub
Protected Overrides Sub DrawingRedrawCore(graphics As Graphics)
MyBase.DrawingRedrawCore(graphics)
‘ get boundaries of items (this excludes column headers and scroll bars)
Dim rectContent As Rectangle = BoundsContent
‘ get size of the gradient
Dim fadingSize__1 As Integer = Math.Min(FadingSize, rectContent.Height >> 1)
‘ get boundaries of the gradents
Dim rectFadingTop As New Rectangle(rectContent.Left, rectContent.Top, rectContent.Width, fadingSize__1)
Dim rectFadingBottom As New Rectangle(rectContent.Left, rectContent.Bottom – fadingSize__1, rectContent.Width, fadingSize__1)
‘ make boundaries larger to avoid rounding errors in gradient brushes
rectFadingTop.Inflate(1, 1)
rectFadingBottom.Inflate(1, 1)
Dim brushFadingTop As Brush = New LinearGradientBrush(rectFadingTop, BackColor, Color.Transparent, LinearGradientMode.Vertical)
Dim brushFadingBottom As Brush = New LinearGradientBrush(rectFadingBottom, Color.Transparent, SystemColors.Window, LinearGradientMode.Vertical)
‘ deflate the gradient boundaries back
rectFadingTop.Inflate(-1, -1)
rectFadingBottom.Inflate(-1, -1)
‘ draw the gradients
graphics.FillRectangle(brushFadingTop, rectFadingTop)
graphics.FillRectangle(brushFadingBottom, rectFadingBottom)
‘ cleanup
brushFadingTop.Dispose()
brushFadingBottom.Dispose()
End Sub
End Class
[/vb]